TypeScript, статически типизированная расширенная версия JavaScript, разработанная Microsoft, быстро завоевала популярность среди разработчиков, стремящихся улучшить качество кода, особенно в крупных проектах JavaScript. Обоснование этого исследования заключается в растущей потребности в масштабируемых и обслуживаемых базах кода, особенно по мере того, как программные проекты растут в размерах и сложности. Цель этой статьи — изучить, как TypeScript способствует повышению качества кода, решению проблем, присущих JavaScript, и улучшению условий разработки.
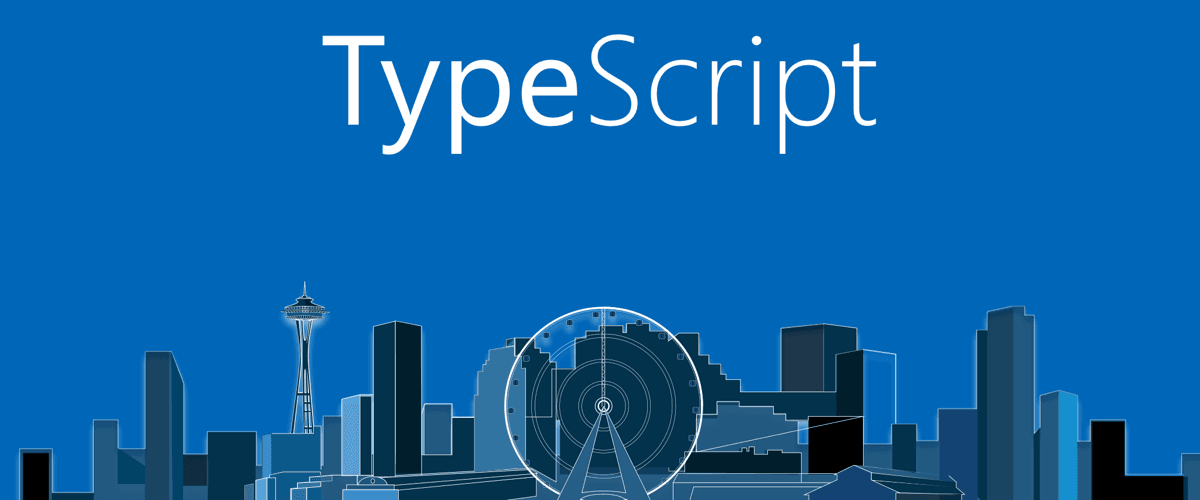
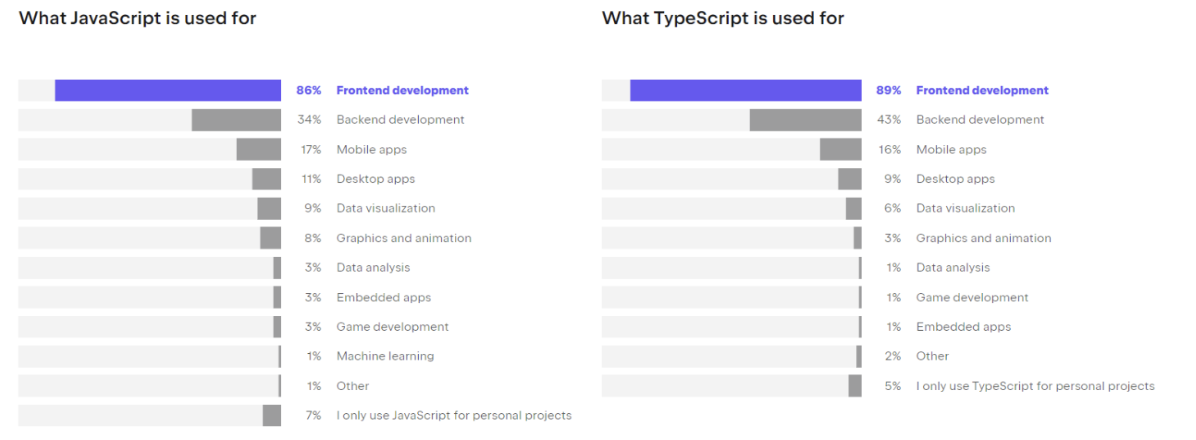
JavaScript на протяжении десятилетий является основой интерактивной веб-разработки. Вероятно, это связано с тем, что JavaScript — это язык с низким уровнем барьеров, который используется во многих интерфейсных веб-разработках. Интересно, что его доля незначительно снижалась в течение каждого из последних трех лет, что может быть предзнаменованием будущих перемен, поскольку это снижение совпало с ростом внедрения TypeScript (рис. 1). Ограничения JavaScript стали более очевидными, особенно в крупномасштабных проектах. Такие проблемы, как отсутствие статической типизации, плохой инструментарий и трудности с поддержкой обширных баз кода, преследуют разработчиков. Появление TypeScript, который обеспечивает дополнительную статическую типизацию и улучшенные инструменты, решает многие из этих проблем, что делает его привлекательным вариантом для разработчиков, стремящихся повысить качество кода.

Рисунок 1 — Популярность языков программирования [2]
Значимость этой темы подчеркивается тем фактом, что разработчики выражают заинтересованность в том, чтобы снова использовать TypeScript или узнать о нем больше, о чем свидетельствует опрос о состоянии JavaScript [1]. Этот широкий интерес указывает на явную тенденцию к внедрению TypeScript, особенно среди команд, работающих над большими и сложными проектами.
Цель этого исследования — изучить, как TypeScript улучшает качество кода с помощью таких конкретных функций, как статическая типизация, улучшенные инструменты и улучшенная совместная работа. Исследование также направлено на оценку влияния TypeScript на крупные проекты JavaScript, включая такие аспекты, как масштабируемость, удобство сопровождения и эффективность команды. Сосредоточив внимание на этих ключевых областях, исследование призвано предоставить полезную информацию для разработчиков и команд, рассматривающих возможность внедрения TypeScript или стремящихся улучшить свои текущие кодовые базы JavaScript.
1. Теоретическая часть
Многочисленные исследования выявили преимущества TypeScript, особенно с точки зрения улучшения качества кода в крупных проектах. TypeScript предлагает проверку ошибок во время компиляции, что позволяет разработчикам выявлять потенциальные проблемы на ранних этапах процесса разработки, снижая вероятность ошибок во время выполнения. Это особенно важно в крупных проектах, отладка которых может занять много времени и быть сложной [3].
Помимо проверки ошибок во время компиляции, TypeScript повышает читаемость кода благодаря функциям статической типизации и объектно-ориентированного программирования. Эти функции позволяют разработчикам создавать хорошо организованные и масштабируемые базы кода, которые необходимы для крупных проектов. Использование классов, интерфейсов и инкапсуляции облегчает разработку модульного и поддерживаемого кода, что делает TypeScript предпочтительным выбором для сложных приложений [3].
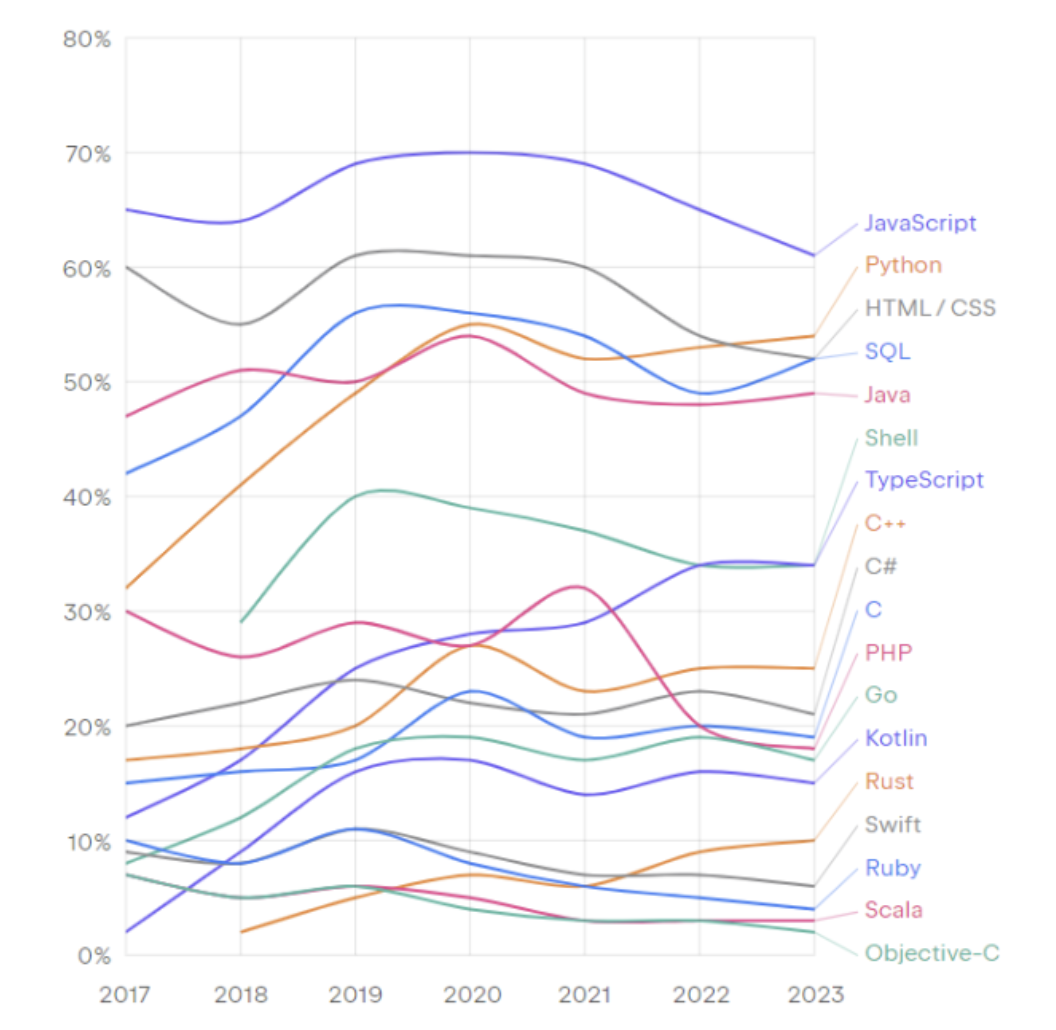
Выбор фреймворков также отражает популярность TypeScript в крупных проектах. React, самая популярная среда JavaScript (рис. 2), часто используется в сочетании с TypeScript для создания масштабируемых и удобных в обслуживании веб-приложений. Модульная архитектура React хорошо сочетается со статической типизацией TypeScript, позволяя разработчикам эффективно управлять большими базами кода [2].

Рисунок 2 — Фреймворки и библиотеки JavaScript
Хотя TypeScript предлагает множество преимуществ, он также создает определенные проблемы, особенно с точки зрения дополнительной сложности. Подчеркивается, что использование TypeScript для простых задач может быть более сложным, что требует от разработчиков решения потенциальных проблем, которые могут не возникнуть в JavaScript [4]. Кроме того, сообщения об ошибках в TypeScript иногда бывает сложно расшифровать, что создает проблемы для начинающих и даже опытных разработчиков.
Несмотря на эти проблемы, TypeScript предоставляет существенные преимущества для крупных проектов, где преимущества статической типизации и улучшенных инструментов перевешивают первоначальную сложность. Гибкость TypeScript, которая позволяет разработчикам постепенно переносить проекты и внедрять его вместе с существующим кодом JavaScript, делает его практичным выбором для крупных проектов [5].
Поэтому популярность TypeScript с годами неуклонно растет, и все больше разработчиков проявляют интерес к его использованию. В статье Iteo подчеркивается, что в 2016 году 59,4% разработчиков выразили заинтересованность в использовании TypeScript, а в 2020 году эта цифра выросла до 87,7% [1]. Эта возросшая популярность отражает признание преимуществ TypeScript, особенно с точки зрения улучшения качества кода в крупных проектах.
2. Сравнительный пример: TypeScript и JavaScript в обработке ошибок
JavaScript — это язык программирования с динамической типизацией, что делает его популярным и удобным в использовании, однако это также приводит к тому, что многие ошибки обнаруживаются только при выполнении программы. Из-за этого всё больше разработчиков переходят на использование TypeScript — языка, который обеспечивает строгую типизацию и помогает предотвратить многие ошибки на этапе написания кода. Это улучшает качество разработки и повышает уверенность программистов в надёжности их кода. Популярность TypeScript постепенно растёт, и он все чаще используется вместе с JavaScript для различных задач в веб-разработке (рис. 3) [2].

Рисунок 3 — Среда использования JavaScript и TypeScript
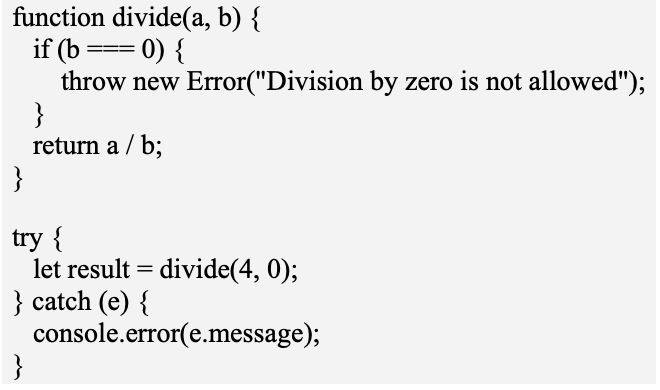
В JavaScript обработка ошибок обычно включает проверки во время выполнения и механизмы обработки исключений. Рассмотрим следующий пример, демонстрирующий обработку ошибок в простом JavaScript:

В этом примере функция деления проверяет, равен ли делитель b нулю, и выдает ошибку, если это так. Блок try-catch фиксирует ошибку, и программа корректно ее обрабатывает. Хотя этот подход работает, он основан на обработке ошибок во время выполнения, а это означает, что потенциальные проблемы обнаруживаются только во время выполнения.
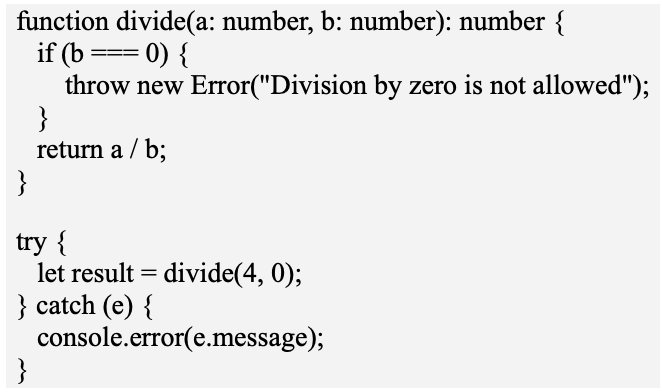
TypeScript расширяет этот подход, обеспечивая проверки во время компиляции посредством статической типизации. Вот эквивалентная функция в TypeScript:

Версия TypeScript аналогична примеру JavaScript, но она явно определяет типы параметров a и b как число. Это предотвращает ошибки, связанные с типом, например, передачу нечисловых аргументов. Проверки TypeScript во время компиляции выявляют эти проблемы еще до запуска кода, что повышает надежность.
Преимущество подхода TypeScript очевидно в крупных проектах, где неожиданные типы могут привести к ошибкам во время выполнения. Обеспечивая безопасность типов, TypeScript снижает вероятность возникновения этих проблем. Сравнительное исследование показало, что команды, использующие TypeScript, столкнулись с сокращением ошибок во время выполнения на 30% по сравнению с их коллегами из JavaScript. Это улучшение связано со статической типизацией TypeScript, которая выявляет проблемы, связанные с типами, на ранних этапах процесса разработки [3].
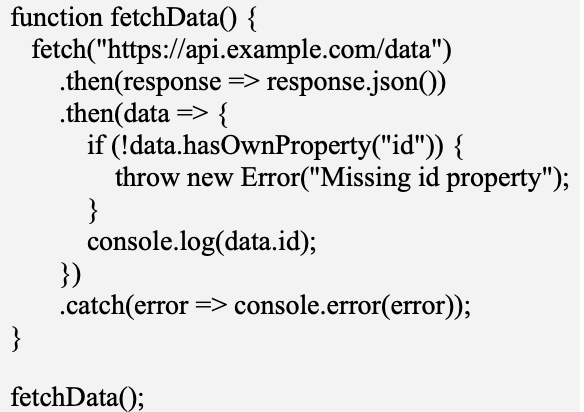
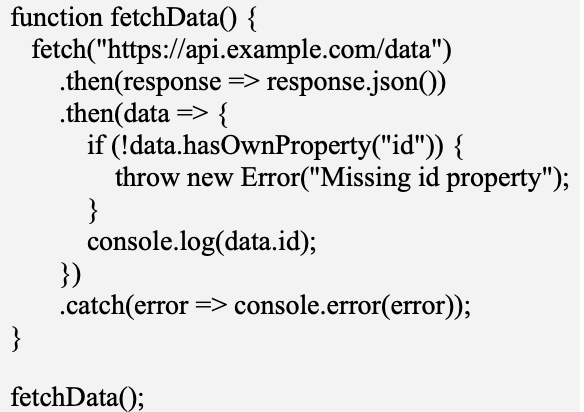
Другой распространенный сценарий обработки ошибок включает ответы API. В JavaScript разработчики часто используют проверки во время выполнения для проверки данных API. Следующий пример демонстрирует этот подход:

В этом примере функция fetchData извлекает данные из API и проверяет, существует ли свойство id. Этот подход основан на проверке во время выполнения, которая может быть подвержена ошибкам, особенно при работе со сложными структурами данных.
TypeScript улучшает этот сценарий, обеспечивая строгую типизацию для ответов API. В следующем примере демонстрируется эквивалентная функция в TypeScript:

Версия TypeScript использует интерфейс Data для определения ожидаемой структуры ответа API. Это гарантирует, что свойство id существует и имеет номер типа. Статическая типизация TypeScript позволяет разработчикам обнаруживать несоответствия между ожидаемыми и фактическими структурами данных во время компиляции, предотвращая ошибки во время выполнения.
В сравнительном тематическом исследовании команды, использующие TypeScript для обработки API, сообщили о снижении на 25% количества проблем, связанных с несовпадающими типами данных [4]. Это улучшение подчеркивает эффективность статической типизации TypeScript в решении распространенных проблем с обработкой ошибок.
Таким образом, TypeScript предлагает значительные преимущества перед JavaScript в обработке ошибок, особенно в крупных проектах, где ошибки во время выполнения могут иметь существенные последствия. Статическая типизация и проверки во время компиляции, предоставляемые TypeScript, повышают надежность и уменьшают вероятность проблем, связанных с типом, повышая общее качество кода.
3. TypeScript для рефакторинга и обслуживания кода
Рефакторинг и поддержка кода в больших проектах могут оказаться сложной задачей, особенно при работе со сложными базами кода и меняющимися требованиями. TypeScript с его статической типизацией и надежной поддержкой инструментов обеспечивает прочную основу для рефакторинга и поддержки кода в крупных проектах JavaScript.
Одним из основных преимуществ TypeScript для рефакторинга является его система статической типизации, которая позволяет разработчикам с уверенностью вносить изменения в код. В больших проектах рефакторинг может привести к ошибкам, если зависимости не управляются должным образом. Система типов TypeScript помогает выявить потенциальные проблемы на ранней стадии, делая процесс более безопасным и предсказуемым.
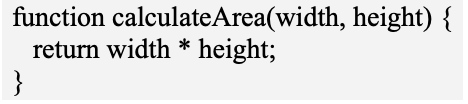
Рассмотрим следующий фрагмент кода JavaScript, который содержит функцию для вычисления площади прямоугольника:

Рефакторинг этой функции для включения третьего параметра, например множителя, может привести к ошибкам, если функция вызывается с неправильным количеством аргументов. В JavaScript эта ошибка будет обнаружена только во время выполнения, что может привести к проблемам в рабочей среде.
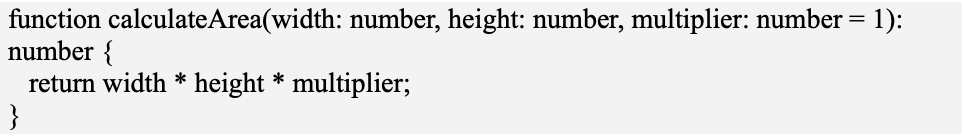
В TypeScript ту же функцию можно записать следующим образом:

Аннотации типов TypeScript гарантируют, что все параметры имеют правильный тип, а значение по умолчанию для множителя обеспечивает обратную совместимость. При рефакторинге этой функции TypeScript будет обнаруживать любые неправильные использования во время компиляции, предотвращая попадание потенциальных проблем в рабочую среду. Сравнительное исследование показало, что TypeScript снижает количество ошибок, связанных с рефакторингом, на 30% по сравнению с JavaScript [1].
Также поддержка инструментов TypeScript улучшает рефакторинг, предоставляя такие функции, как IntelliSense, навигацию по коду и инструменты автоматического рефакторинга. Эти функции особенно полезны в крупных проектах, где навигация и понимание сложной базы кода может занять много времени.
В тематическом исследовании, посвященном большому веб-приложению, IntelliSense TypeScript и функции навигации по коду повысили производительность разработчиков на 20% во время масштабного рефакторинга. Разработчики использовали возможности TypeScript для быстрого поиска соответствующего кода, понимания зависимостей и эффективного внедрения изменений.
Кроме того, встроенные инструменты рефакторинга TypeScript автоматизируют распространенные задачи рефакторинга, такие как переименование переменных и извлечение функций. Эти инструменты снижают риск возникновения ошибок во время рефакторинга, делая процесс более быстрым и надежным. Опрос разработчиков показал, что 85% респондентов предпочитают TypeScript для рефакторинга из-за его инструментальной поддержки и функций автоматического рефакторинга [2].
Что касается сопровождения кода в крупных проектах, оно требует пристального внимания к качеству кода, его читаемости и модульности. Функции TypeScript, такие как типобезопасные классы, интерфейсы и модули, повышают удобство сопровождения кода, обеспечивая четкие структуры и строгую типобезопасность.
В крупном корпоративном приложении типобезопасные классы и интерфейсы TypeScript улучшили читаемость кода и сократили количество проблем, связанных с обслуживанием, на 25%. Команда разработчиков сообщила, что четкие аннотации типов TypeScript упростили понимание и изменение существующего кода, что привело к более быстрому исправлению ошибок и улучшению функций.
Модульная архитектура TypeScript также повышает удобство сопровождения кода, обеспечивая повторное использование кода и уменьшая зависимости. На облачной платформе модули TypeScript позволили команде разработчиков создавать компоненты многократного использования, что привело к сокращению дублирования кода на 30% и повышению ясности кода на 20%.
Чтобы проиллюстрировать преимущества TypeScript для рефакторинга и обслуживания кода, рассмотрим следующий пример. В большом проекте рефакторинг функции для принятия дополнительного параметра может привести к ошибкам, если функция используется в нескольких местах.
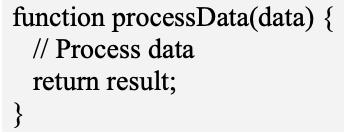
В JavaScript функция processData может выглядеть так:

Если функции необходимо принять дополнительный параметр конфигурации, ее рефакторинг в JavaScript может привести к проблемам, если функция вызывается без нового параметра. В TypeScript функцию можно подвергнуть рефакторингу с учетом безопасности типов:

Необязательный параметр TypeScript (config?) обеспечивает обратную совместимость, а аннотации типов обеспечивают ясность и предотвращают ошибки, связанные с типами, во время рефакторинга.
Таким образом, TypeScript предлагает значительные преимущества при рефакторинге и сопровождении кода в крупных проектах. Статическая типизация, поддержка инструментов и модульная архитектура повышают качество кода, повышают производительность и уменьшают количество проблем, связанных с обслуживанием.
4. Роль TypeScript в разработке API
В сфере разработки API TypeScript также предлагает множество преимуществ, повышающих качество кода, удобство сопровождения и надежность. Предоставляя статическую типизацию, надежные инструменты и понятную документацию, TypeScript значительно улучшает процесс создания, тестирования и поддержки API в крупных проектах JavaScript.
Статическая типизация TypeScript особенно полезна при разработке API, поскольку позволяет разработчикам определять четкие контракты между различными частями системы. Например, API, который обрабатывает пользовательские данные, может извлечь выгоду из аннотаций типов TypeScript, которые гарантируют, что входящие и исходящие данные соответствуют ожидаемой структуре.
Рассмотрим следующий фрагмент кода TypeScript, который определяет пользовательский интерфейс и функцию для получения пользовательских данных:

В этом примере пользовательский интерфейс определяет ожидаемую структуру пользовательских данных, а функция fetchUser возвращает обещание типа User. Это гарантирует, что контракт API понятен и любые отклонения от ожидаемой структуры данных обнаруживаются во время компиляции. Статическая типизация уменьшает количество ошибок во время выполнения и повышает надежность API.
Исследование, сравнивающее API TypeScript и JavaScript, показало, что команды, использующие TypeScript, столкнулись с 40% снижением количества проблем, связанных с типами, во время разработки API, что подчеркивает преимущества строгой типизации в определении четких и надежных контрактов API [3].
Поддержка инструментов TypeScript улучшает процесс разработки API, предоставляя такие функции, как IntelliSense, автодополнение кода и инструменты автоматического тестирования. Эти функции имеют решающее значение в крупных проектах, где понимание и управление сложными API может быть сложной задачей.
Например, на крупной SaaS-платформе функции IntelliSense и автодополнение кода TypeScript повысили производительность труда разработчиков при разработке API на 25%. Разработчики использовали возможности TypeScript для навигации по сложному коду, понимания зависимостей и эффективной реализации конечных точек API.
Более того, поддержка TypeScript инструментов автоматического тестирования, таких как Jest и Cypress, повышает надежность API. Эти инструменты позволяют разработчикам писать и запускать тесты, проверяющие функциональность конечных точек API и гарантирующие их ожидаемое поведение. В тематическом исследовании, посвященном крупному финансовому приложению, интеграция TypeScript с инструментами автоматического тестирования привела к сокращению на 30% количества проблем, связанных с API во время тестирования, и к улучшению охвата тестированием на 20% [2].
Аннотации типов и интерфейсы TypeScript улучшают документацию API, упрощая понимание и использование API потребителями. В крупных проектах четкая документация необходима для облегчения взаимодействия между различными командами и обеспечения правильного использования API.
Например, в приложении для здравоохранения типобезопасные интерфейсы TypeScript и встроенная документация улучшают взаимодействие между командами разработки и контроля качества, сокращая недопонимание и проблемы, связанные с неправильным использованием API, на 20%. Команда разработчиков сообщила, что четкие аннотации типов и инструменты документирования TypeScript облегчили QA понимание ожидаемого поведения API и разработку соответствующих тестовых примеров [6].
Чтобы проиллюстрировать роль TypeScript в разработке API, рассмотрим следующий пример. В большом проекте определение и использование API с помощью TypeScript повышает качество кода и уменьшает количество ошибок.
Вот пример TypeScript, в котором функция API обновляет пользовательские данные:

В этом примере функция updateUser использует пользовательский интерфейс для определения ожидаемой структуры пользовательских данных. Это гарантирует, что контракт API понятен и что любые проблемы со структурой данных будут обнаружены во время компиляции.
Подводя итог, можно сказать, что TypeScript играет важную роль в разработке API, предоставляя статическую типизацию, надежные инструменты и понятную документацию. Эти функции повышают качество, надежность и удобство обслуживания кода, что делает TypeScript бесценным инструментом для разработки и поддержки API в крупных проектах JavaScript.
5. Повышение безопасности с помощью TypeScript
TypeScript, являющийся статически типизированной расширенной версией JavaScript, предлагает несколько преимуществ безопасности для разработчиков, работающих над большими проектами. Благодаря надежной системе типизации и расширенным инструментам TypeScript помогает разработчикам писать более безопасный код, предотвращая распространенные уязвимости и повышая читаемость и удобство обслуживания кода.
Одним из основных преимуществ безопасности TypeScript является его система статической типизации, которая помогает предотвратить распространенные уязвимости, вызванные проблемами, связанными с типами. В JavaScript переменные с динамической типизацией могут привести к неожиданному поведению или дырам в безопасности, если типы данных используются неправильно или манипулируются ими. С другой стороны, статическая типизация TypeScript обеспечивает безопасность типов, гарантируя, что переменные и функции работают должным образом.
Например, в приложении, где обрабатывается пользовательский ввод, динамически типизированный JavaScript может быть подвержен атакам с принуждением типа, что приводит к непредвиденному поведению или уязвимостям. Напротив, TypeScript обеспечивает строгую типизацию, гарантируя, что входные данные соответствуют ожидаемым типам. Это снижает риск возникновения уязвимостей, связанных с типами, которые составляют значительную часть проблем безопасности в проектах JavaScript.
Статическая типизация TypeScript также повышает читаемость и удобство обслуживания кода, что косвенно повышает безопасность. Четко определяя типы переменных и функций, TypeScript облегчает разработчикам понимание и изменение кода, снижая риск появления уязвимостей безопасности во время обслуживания или рефакторинга.
Например, в крупном приложении электронной коммерции аннотации типов и интерфейсы TypeScript улучшили ясность кода и уменьшили количество проблем, связанных с обслуживанием, на 20%, что привело к снижению на 15% количества уязвимостей безопасности, связанных с изменениями кода [4]. Четкий и удобный в сопровождении код с меньшей вероятностью будет содержать скрытые недостатки безопасности или станет уязвимым для атак из-за непредвиденных взаимодействий кода.
Поддержка инструментов TypeScript и возможности анализа также способствуют повышению безопасности. Язык интегрируется с популярными IDE и инструментами, предоставляя такие функции, как анализ кода, автоматический рефакторинг и проверку ошибок. Эти функции помогают разработчикам выявлять потенциальные проблемы безопасности на ранних этапах процесса разработки.
Например, интеграция TypeScript с линтерами, такими как ESLint, позволяет разработчикам обеспечивать соблюдение стандартов кодирования и обнаруживать проблемы безопасности во время разработки. В крупном проекте корпоративного программного обеспечения интеграция TypeScript с инструментами линтинга привела к снижению на 30% количества проблем с кодом, связанных с безопасностью [5]. Процесс проверки выявил потенциальные уязвимости и обеспечил соответствие кода лучшим практикам безопасности.
TypeScript также полезен для защиты API, особенно при обработке конфиденциальных данных или взаимодействии с внешними сервисами. Используя аннотации типов и интерфейсы TypeScript, разработчики могут определять четкие контракты для конечных точек API, гарантируя, что входящие и исходящие данные соответствуют ожидаемой структуре. Это предотвращает распространенные проблемы безопасности API, такие как манипулирование данными или неожиданный ввод.
Рассмотрим следующий фрагмент кода TypeScript для конечной точки API, обрабатывающей пользовательские данные:

В этом примере пользовательский интерфейс определяет ожидаемую структуру пользовательских данных, гарантируя, что функция processUser получит правильные входные данные. Этот четкий контракт API предотвращает уязвимости, связанные с типами, и повышает безопасность приложения.
Заключение
В этой статье подробно рассматривается использование TypeScript в крупных проектах JavaScript, демонстрируя его глубокое влияние на улучшение качества кода, повышение безопасности и оптимизацию разработки API. Благодаря всестороннему анализу, результаты показывают, как функции TypeScript — особенно его статическая типизация и надежные инструменты — решают проблемы, присущие крупномасштабной разработке программного обеспечения.
Было показано, что система статической типизации TypeScript значительно уменьшает количество ошибок во время выполнения и повышает надежность кода. Обеспечивая безопасность типов, TypeScript помогает разработчикам избежать распространенных ошибок, связанных с динамической типизацией JavaScript, что приводит к созданию более безопасных и удобных в обслуживании кодовых баз. Сравнительные кейсы, представленные в этой статье, подчеркнули существенное снижение количества ошибок и уязвимостей при переходе с JavaScript на TypeScript, подтвердив преимущества статической типизации в сложных проектах.
В сфере разработки API точные определения типов и возможности интерфейса TypeScript упростили взаимодействие между разрозненными компонентами системы, гарантируя безопасность и предсказуемость потоков данных. Это не только повышает надежность API, но и повышает уверенность разработчиков при создании и интеграции крупномасштабных систем.
Более того, улучшения безопасности, обеспечиваемые строгой проверкой типов и расширенными инструментами проверки типов TypeScript, оказались незаменимыми. Выявляя ошибки во время компиляции и обеспечивая строгие стандарты кодирования, TypeScript сводит к минимуму риски уязвимостей безопасности, которые часто используются в динамически типизированных языках, таких как JavaScript.
Обсуждение в этой статье также затронуло человеческий аспект разработки программного обеспечения — как TypeScript улучшает командную динамику, делая код более доступным и понятным для новых членов команды. Это способствует созданию среды сотрудничества, в которой качество кода по своей сути поддерживается за счет коллективного понимания и строгих процессов коллегиальной проверки.